デバイスに合わせたアートボード作成(AI 編)
|

デバイスサイズは現在スマホ、タブレット、パソコンの3パターンが多いようです。
ワイヤーを作成する時にイラストレーターを使うか、フォトショップを使うかはお好みだと思いますが、今回はイラストレーターを使ってワイヤーを作成してみます。
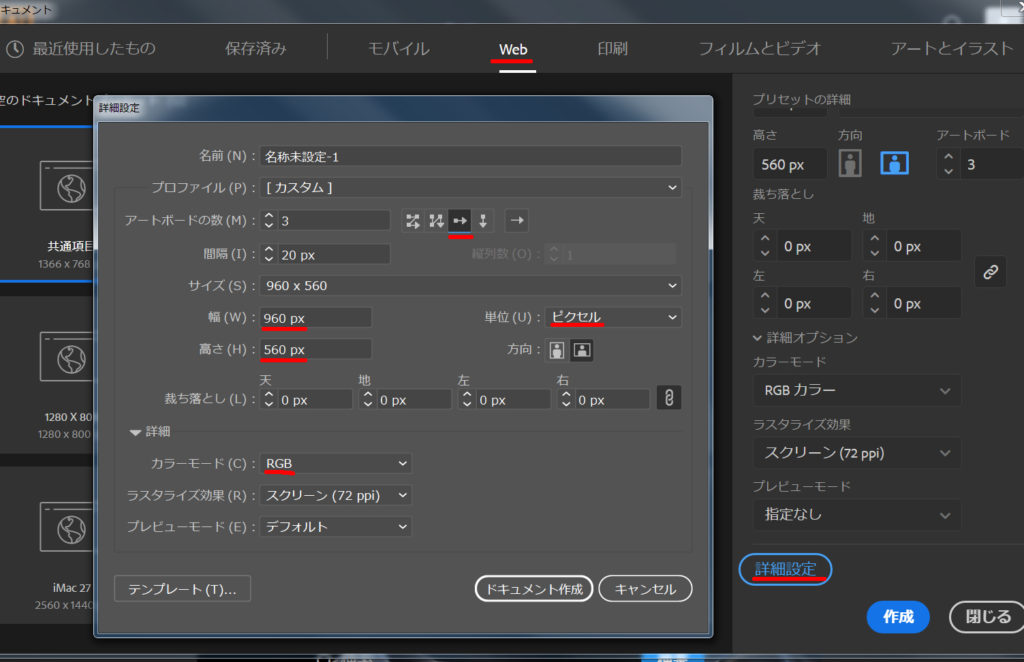
 イラストレーターを起動し「ファイル」→「新規」で上記の「WEB」を選択。
イラストレーターを起動し「ファイル」→「新規」で上記の「WEB」を選択。
「幅960px」「高さ560px」にてアートボードを「3」作成
「単位」はすべて「ピクセル」に合わせ「カラーモード」は「RGB」に指定します。
最後に「ドキュメント作成」をクリック
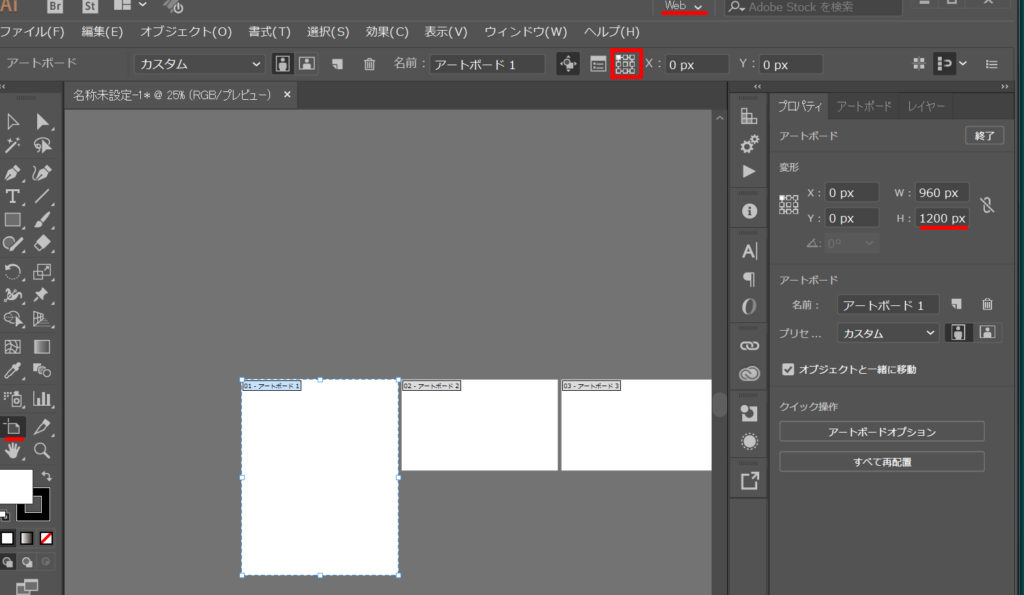
 みっつのアートボードが作成されたところで「基準点」を「左上」に設定します。
みっつのアートボードが作成されたところで「基準点」を「左上」に設定します。
「アートボードツール」で左のアートボードをクリック
高さを「1200px」に設定します

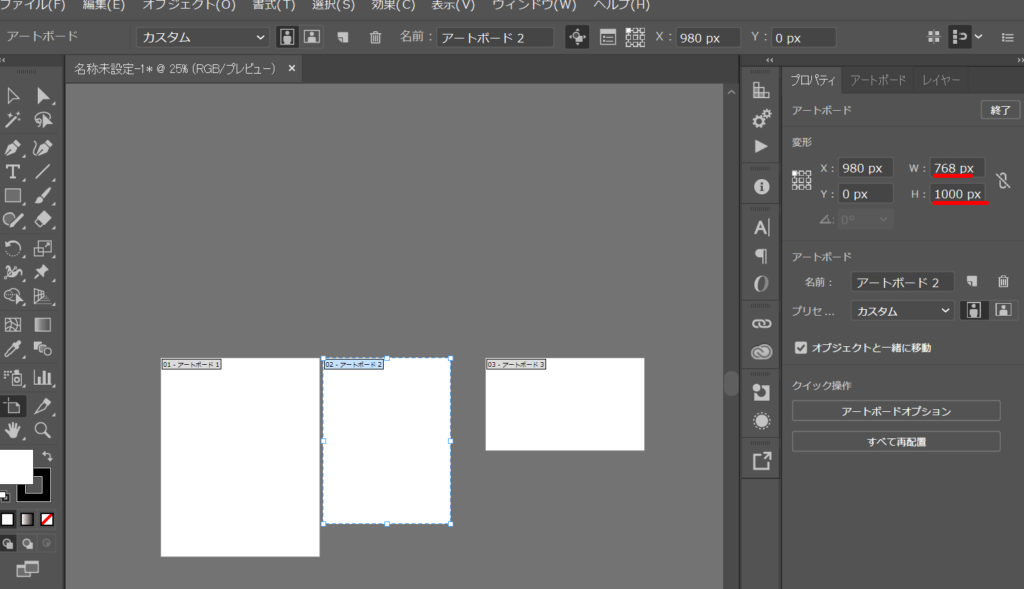
続いて真ん中のアートボードを選択して「w:768px」「h:1000px」と入力
同様に右のアートボードは「w:640px」「h:1000px」と入力
 「アートボードツール」でボードをドラッグして移動します。
「アートボードツール」でボードをドラッグして移動します。
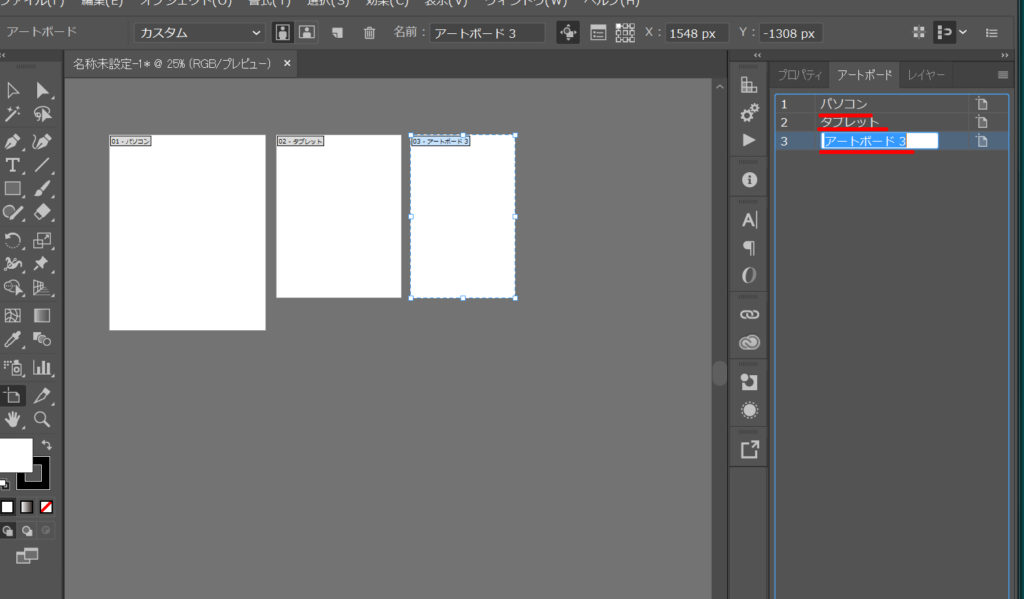
上のメニューバーから「ウィンドウ」→「アートボード」と選択してチェックを入れます。
アートボードパネルからアートボードの名称をクリックし、「パソコン」「タブレット」「スマホ」と名前を各自変更しておきます。
「h:1000px」はおそらく足りないでしょうから、後から伸ばすもよし、最初から2000px以上設定しておいてもいいのではないかと思います。
Leave a comment