ナビメニューの有効化

ナビゲーションメニューを利用する
ワードプレスには管理画面からメニューをカスタムできるナビゲーションメニューが用意されています。
この機能をオリジナルテーマで利用するためにregister_nav_menus( );をfunctions.phpに追加していきます。
functions.phpサンプル
function samplewp_setup() {
add_theme_support( ‘title-tag’ );
add_theme_support( ‘post-thumbnails’ );
add_image_size( ‘samplewp-thumbnail’, 190, 130, true );
add_image_size( ‘samplewp-hero’, 1200, 630, true );
register_nav_menus( );
ここではタイトルタグのように
add_theme_support( ‘menus’ );
とする必要はありません
サンプル
add_image_size( ‘easiestwp-hero’, 1200, 630, true );
register_nav_menus( array(
‘global’ => ‘Global Menu’,
) );
グローバルメニューを作成するのでスラッグは‘global’
説明については‘Global Menu’,としておきます。
メニュー作成してみる

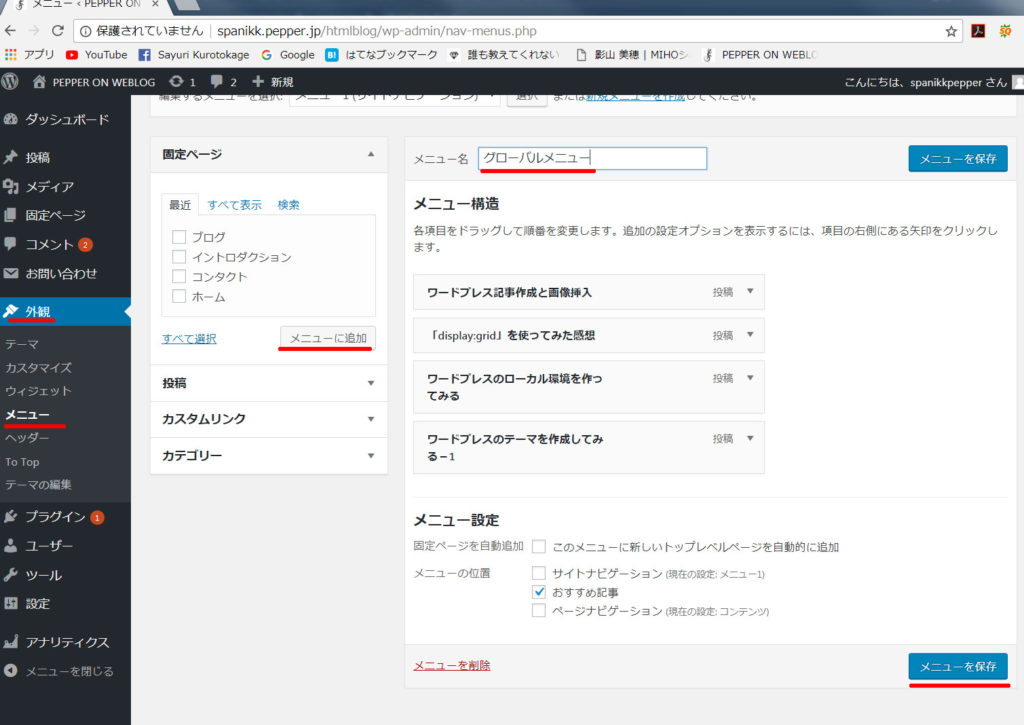
では管理画面から「外観」→「メニュー」として「グローバルメニュー」とメニュー名に記述します。
チェックボックスにチェックを入れて「メニューに追加」をクリックするとメニュー構造に新しいメニューが追加されます。
消したい場合は「▼」をクリックして「削除」をクリック
メニューの順番を入れ替えたい場合はドラッグすれば入れ替わります。
最後に「メニューの位置」から「Global Menu」にチェックを入れて保存します。
ここでは設定が変わっているため「メニュー位置」から「Global Menu」が入っていませんが、register_nav_menus( array(
‘global’ => ‘Global Menu’,
) );の設定でチェックボックスのある「Global Menu」が表示されるはずです
メニュー表示を書き換える
ナビサンプル
<nav class=”global-nav”>
<ul id=”global-menu” class=”menu”>
<li>~
中略
</li>
</ul>
</nav>
変更後ナビサンプル
<?php if ( has_nav_menu( ‘global’ ) ) : ?>
<?php wp_nav_menu( array(
‘theme_location’ => ‘global’,
‘menu_id’ => ‘global-menu’,
‘container’ => ‘nav’,
‘container_class’ => ‘global-nav’,
) ); ?>
<?php endif; ?>
ヘッダーに書かれている<nav class=”global-nav”></nav>内を、下の「変更後ナビサンプル」に書き換えます
<?php if ( has_nav_menu( ‘global’ ) ) : ?>
もし「Global Menu」に登録されたメニューがある場合
<?php wp_nav_menu( array(
wp_nav_menuを使ってメニューを出力します
‘theme_location’ => ‘global’,
登録されたメニュー位置の指定
‘menu_id’ => ‘global-menu’,
メニューのID
‘container’ => ‘nav’, ’container_class’ => ‘global-nav’,
) ); ?>
<ul>要素をどのコンテナでくるむのか指定します。
ここでは<nav class=”global-nav”>なので’nav’になり、クラス名は”global-nav”です
Leave a comment