ワードプレスプラグイン導入とコンタクトフォーム設置

さてワードプレスにはたくさんのプラグインが揃っていますが、そのようなプラグインを使いこなすことによって自分なりのカスタマイズができてきます。
まずはそのプラグインを使ってみましょう。
ここではほぼほぼ定番のコンタクトフォームをプラグインを利用して作成してみます。
プラグイン導入方法

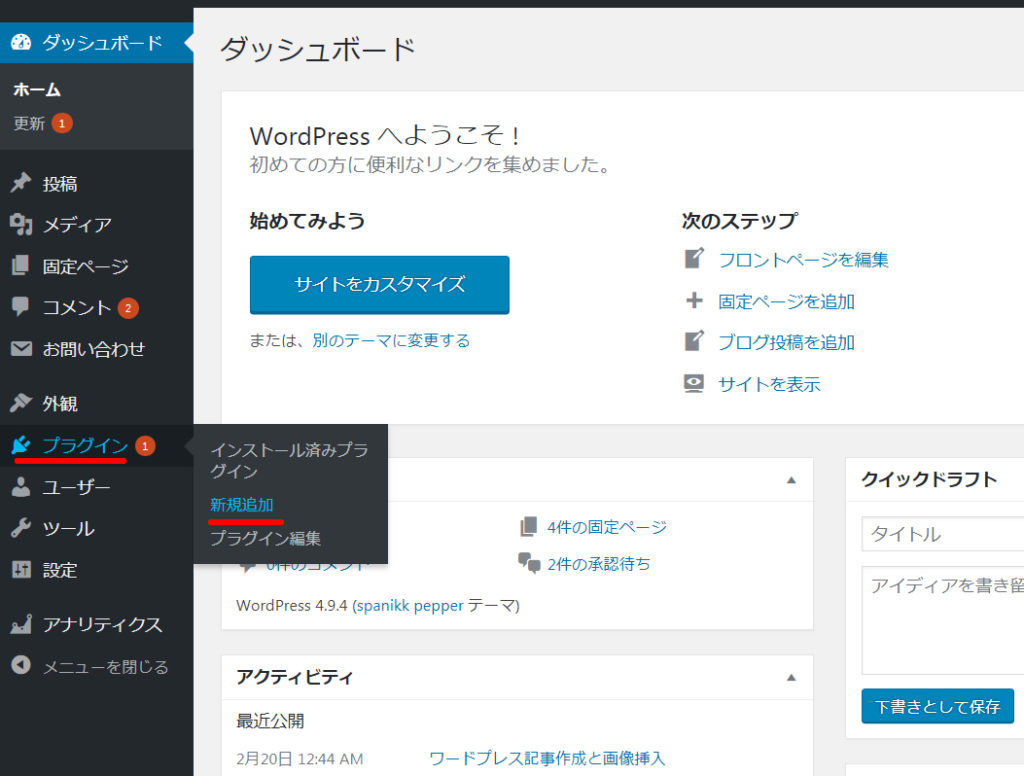
まずは「プラグイン」→「新規追加」

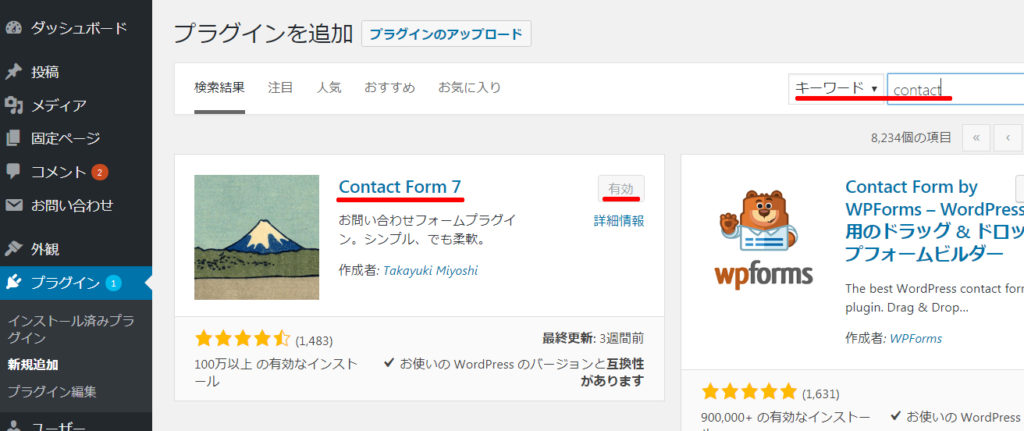
キーワードに「contact」と入れると「contact form7」が出てきました。
このプラグインの右上の「有効化」をクリックしておきます。
これだけで「contact form7」がすぐに使えるようになります。
コンタクトフォームを作成してみる
まずはコンパネに「お問い合わせ」ができていることを確認します。
クリックするとすでに「コンタクトフォーム」ができていますのでクリックしてみましょう

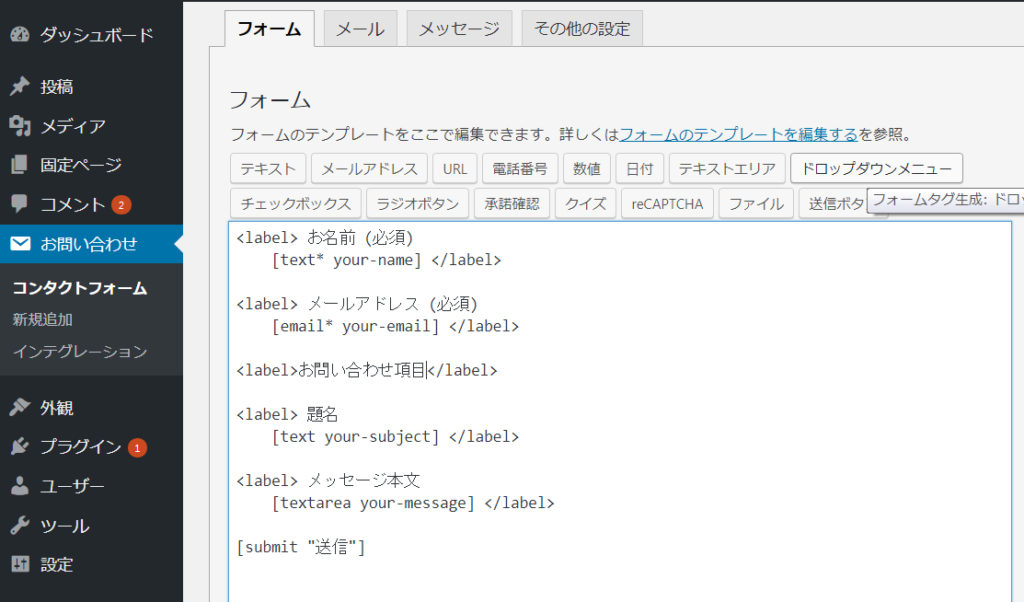
「フォーム」のタブを見てみるとすでにメールフォームの形式が整った状態になっています。

このまま使ってみてもいいのですが、今回はちょっとカスタマイズしてみましょう。
ドロップダウンメニューを追加してみる
上記ではデフォルトの状態に
サンプル
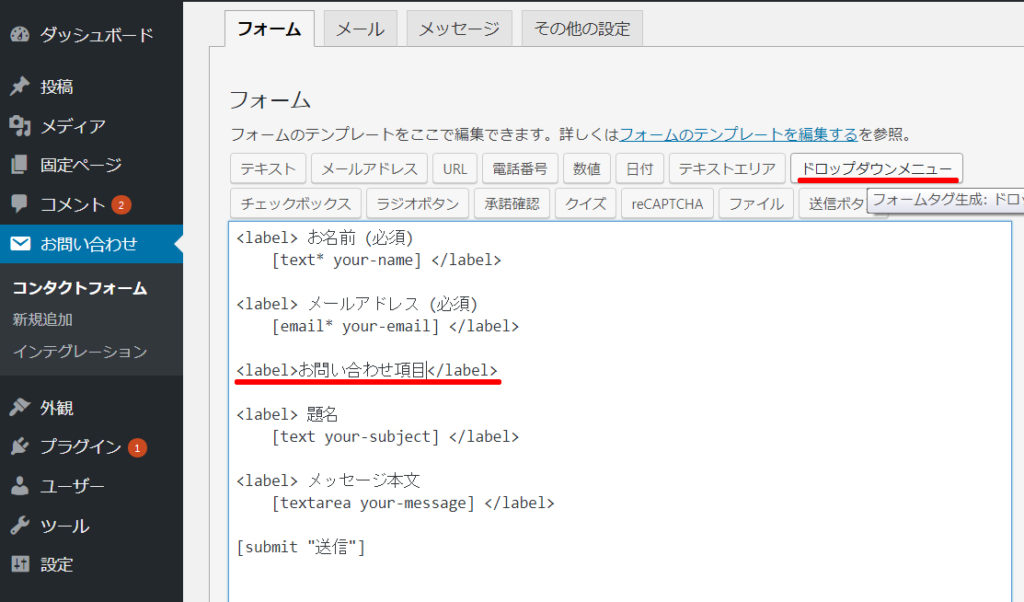
<label>お問い合わせ項目</label>
を追加しています。
こちらにカーソルを合わせて「ドロップダウンメニューの追加」をクリックします。

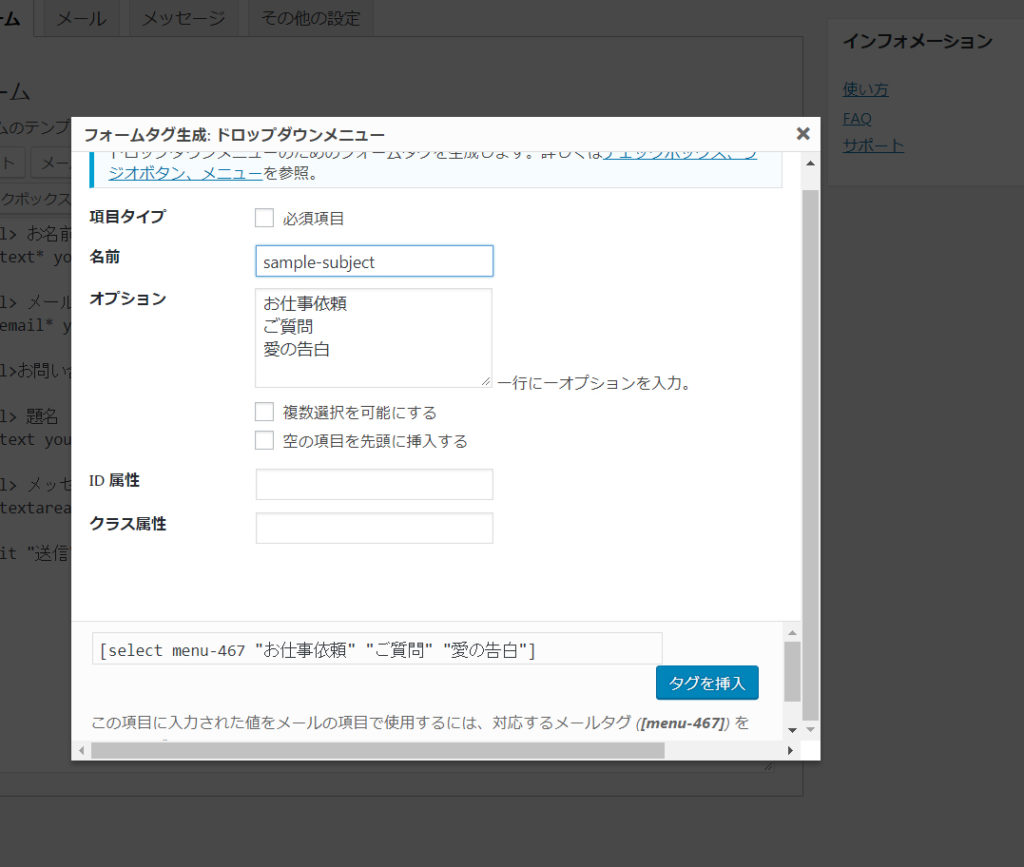
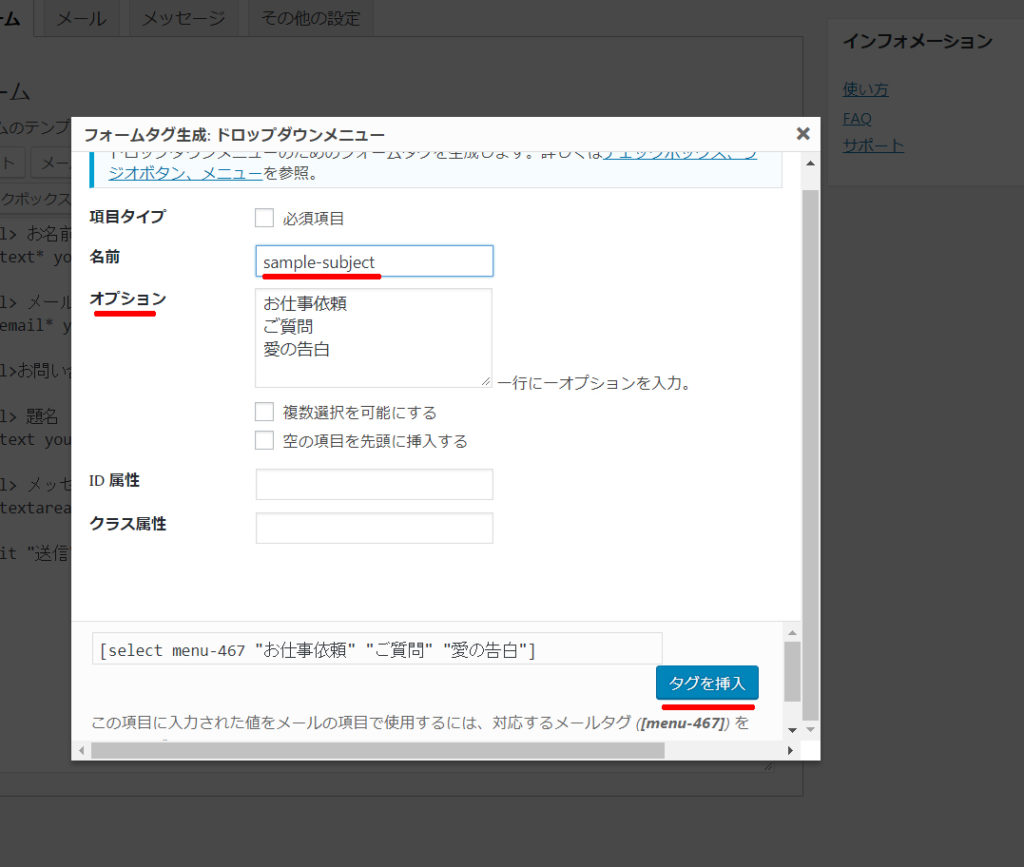
ドロップダウンメニューの項目を追加していきます。

とりあえず「愛の告白」を入れてみました。
これくらいのユーモアは理解してもらいたいですが

では「タグを挿入」をクリックします。
ここではドロップダウンメニューを例にとってみましたが、ラジオボタンやセレクトメニュー、アンケートなども作成することができます
送信先を設定する
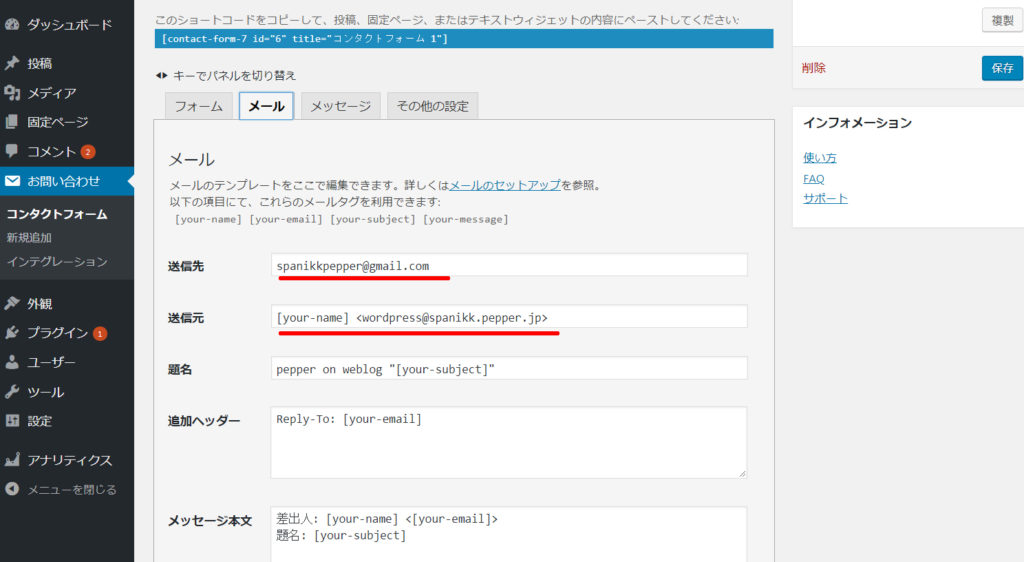
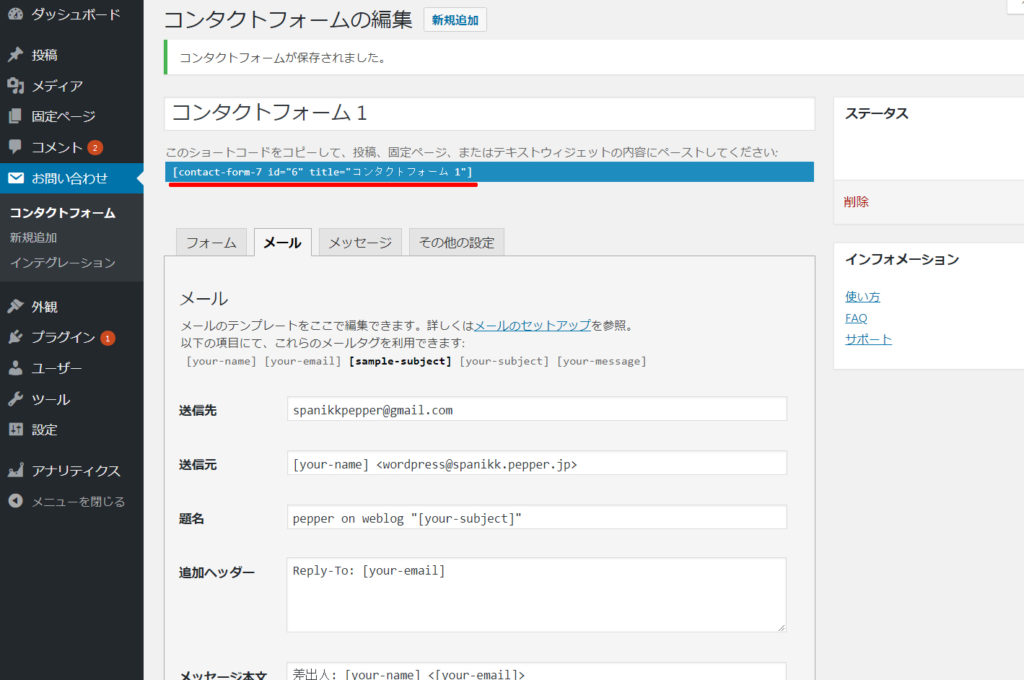
次にタブを「メール」に切り替えます。
送信先と送信元を設定します

自動返信メールを作成する
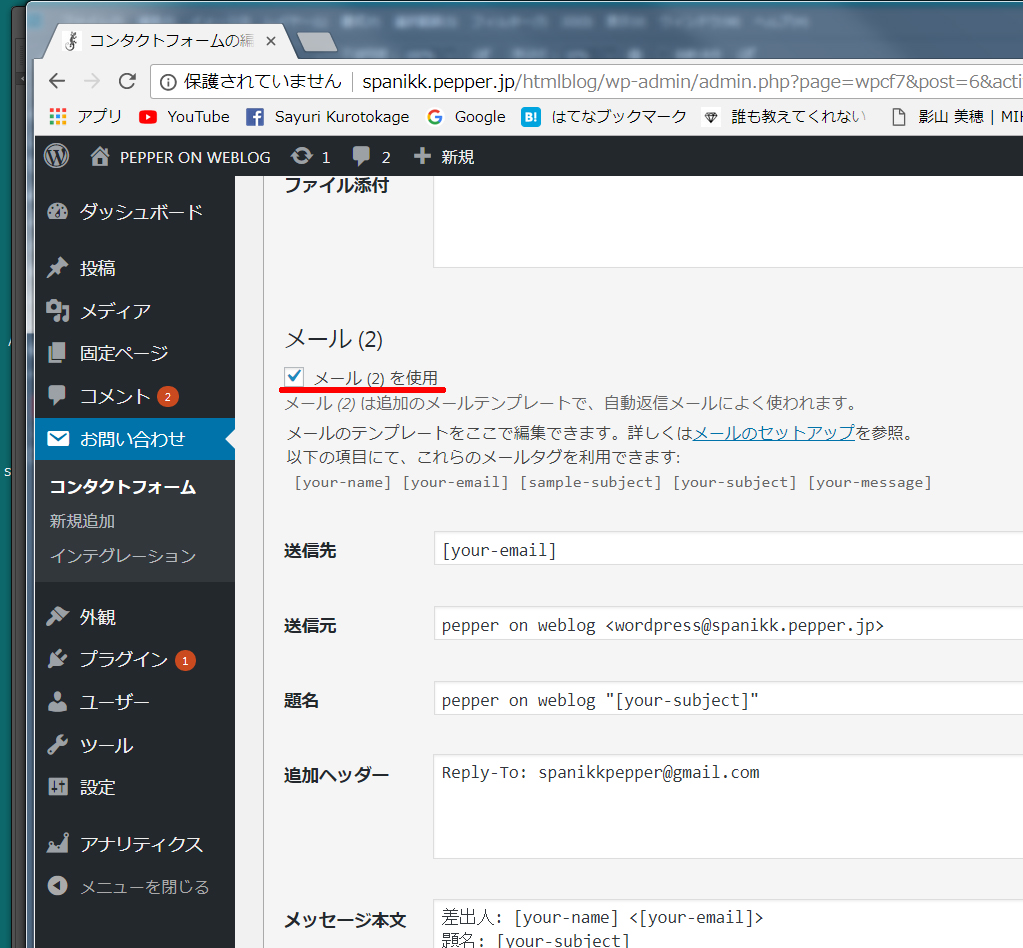
ではそのままスクロールダウンして下がってみましょう。
「メール(2)」という表示が出てきます。
これにチェックを入れておきます
メッセージ本文を確認しておきましょう。
これで自動返信用のメールのセッティングも終わりました。
自動返信メールはメールを送ったユーザーに確認用のメールを返信することになります。
つまりは「あなたのメールはブログ管理者にちゃんと信されましたよ」といった確認のお返事を送るということですね

メールフォームを固定ページに作成する
それではスクロールアップして今度はショートコードをコピーしておきます。

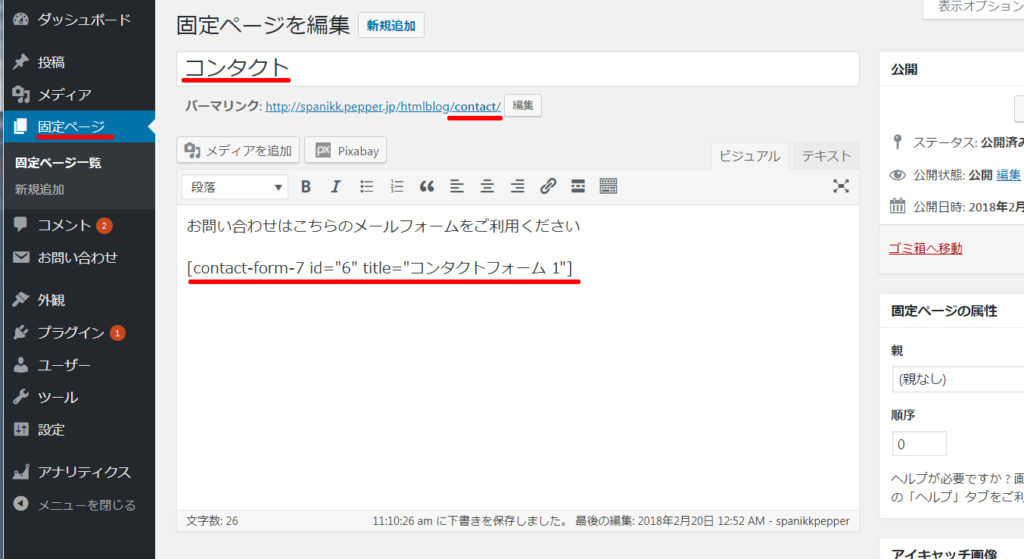
そのまま「固定ページ」に移り「新規作成」あるいは「編集」で固定ページを作成します。
本文にさきほどのショートコードを貼り付けます。
パーマリンクは「contact」にしておきます。

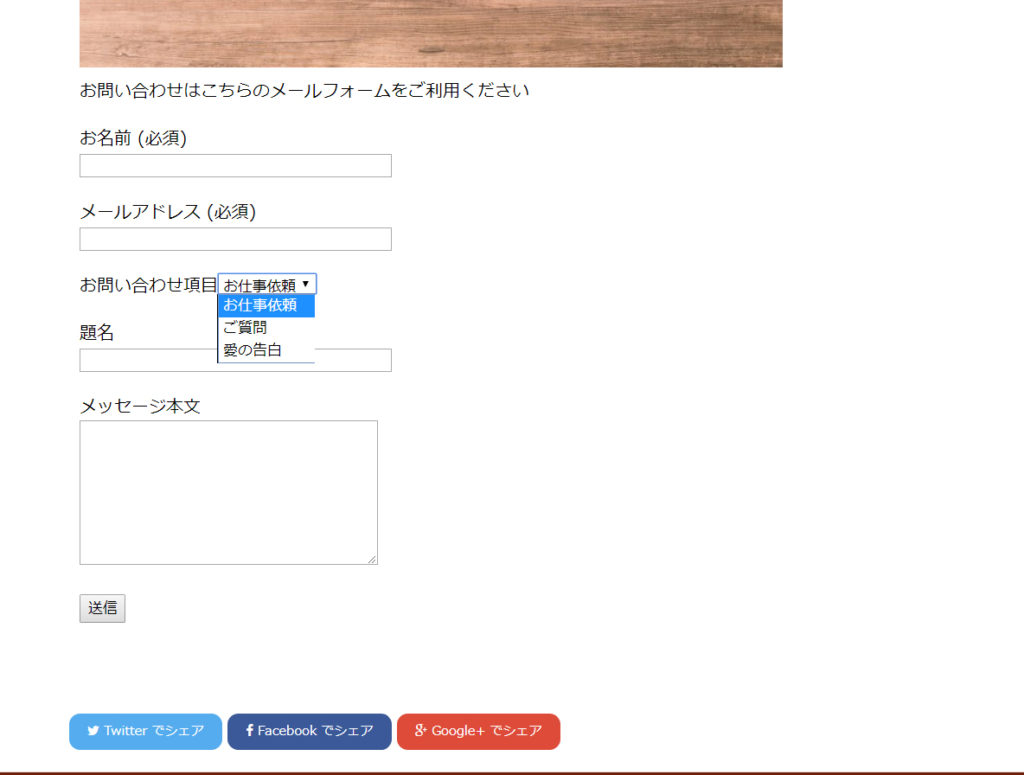
では表示を確認してみましょう。
ドロップダウンメニューが作成されています。

Leave a comment