spanを使ってtext-aligh:cenrterの文字位置を変更する

先日センター文字の揃い方でかなり悩んでいましたが、その解決法をテポさんに教わりました。

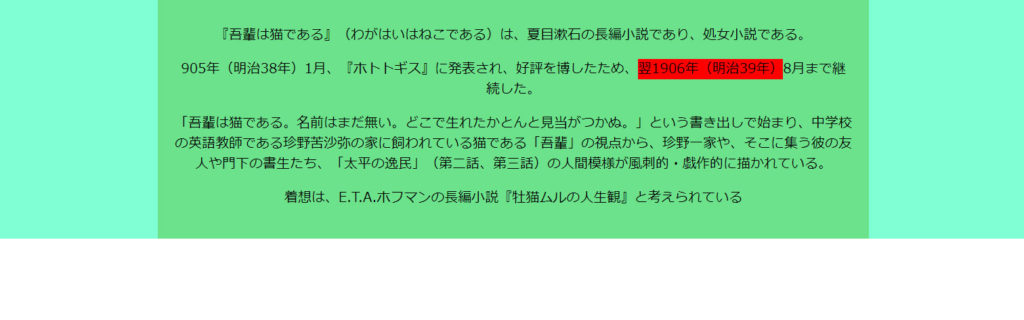
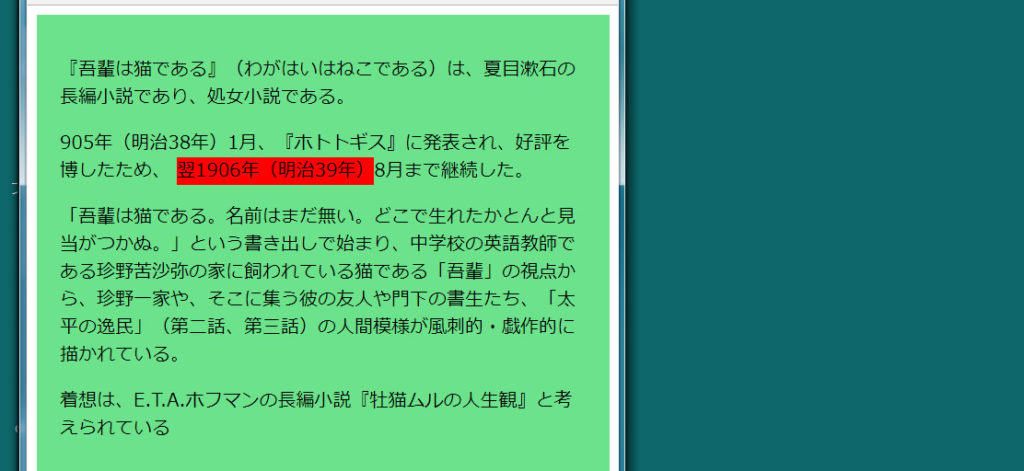
サンプル
<div class=”conA”>
<div class=”conAinner”>
<p> 『吾輩は猫である』(わがはいはねこである)は、夏目漱石の長編小説であり、処女小説である。</p>
<p>905年(明治38年)1月、『ホトトギス』に発表され、好評を博したため、<span class=”natsume”>翌1906年(明治39年)</span>8月まで継続した。</P>
<p>「吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。」という書き出しで始まり、中学校の英語教師である珍野苦沙弥の家に飼われている猫である「吾輩」の視点から、珍野一家や、そこに集う彼の友人や門下の書生たち、「太平の逸民」(第二話、第三話)の人間模様が風刺的・戯作的に描かれている。</p>
<p>着想は、E.T.A.ホフマンの長編小説『牡猫ムルの人生観』と考えられている</p>
</div>
</div>
<style>
.conA{
background-color: aquamarine;
text-align: center;
}
.conAinner{
max-width: 800px;
margin: 0 auto;
background-color: #6CE28B;
padding: 20px;
}
.conA .natsume{
background-color: #f00;
}
ここでは「継続した」の部分が半分に折り返しているため、見栄えの良くない文字レイアウトとなっています。
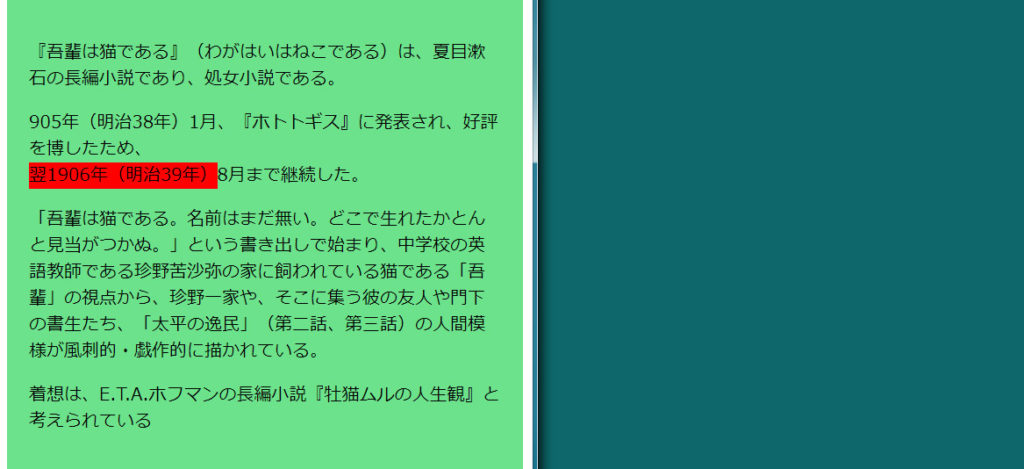
そしてここではセンター揃いとして表示してありますが、モバイル表示では左につめて表示する条件としておきます。
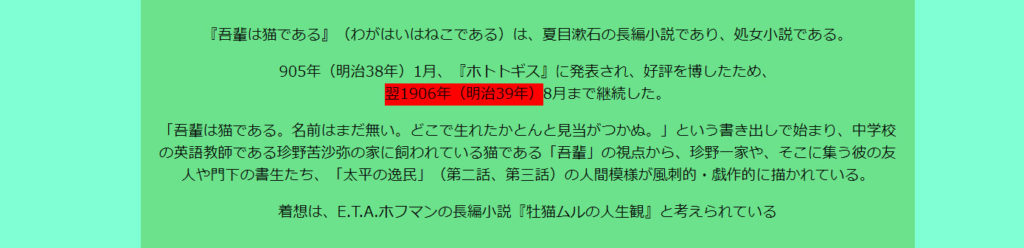
サンプル
@media (max-width: 768px) {
.conA{
text-align: left;
}
ここで一番簡単な方法は<br>を使って文字を開業させることですが

そうするとモバイル表示が不自然な形になってしまいます。

そこで折り返したい部分の前にカラのspanを挿入して、display:blockで表示させてみましょう。
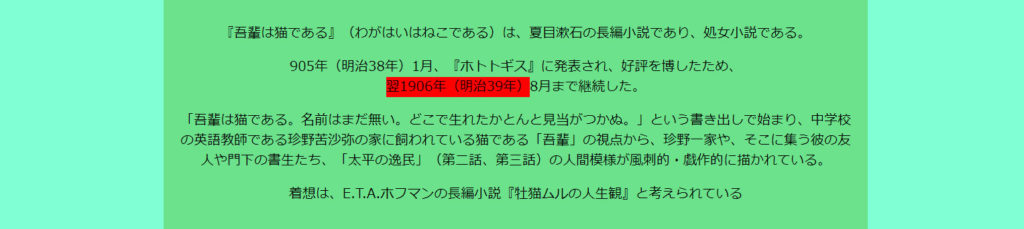
サンプル
<p>905年(明治38年)1月、『ホトトギス』に発表され、好評を博したため、<span class=”air”></span>
<span class=”natsume”>翌1906年(明治39年)</span>8月まで継続した。</P>
<style>
.conA .serif{
display:block;
}
</style>

カラのspanがブロックレベルとなったため下にブロック落ちしました。
そしてメディアクエリではカラのspanのまま表示するために今度はdisplay:none;を使ってみます。
@media (max-width: 768px) {
.conA{
text-align: left;
}
.conA .air{
display: none;
}
 折返し問題は解決しました。
折返し問題は解決しました。
実際にあったのは、ここでinnerの幅の中の文字の長さが不揃いになっていたため、font-sizeの問題なのか、あるいはinner横幅の問題なのかと寸法を測って調整を繰り返してもうまくいかずに、頭を抱えていましたが、テポさんがほんの数秒でこの問題を解決してくれました。
なんともありがたきでございます。
Leave a comment