画像スライスしてHTMLにリンクをかける

作成するサイトはすべてレスポンシブ対応なため、PHOTOSHOPのスライス機能を使うことはまずないだろうと思っていました。
しかしパーツとして<table>に書き出される方法は画期的だと思いました。
コードを書くことなくテーブルが作成されるのだから、面倒なテーブル作成はすべてスライスで切り出せばいいかーとか思いました。
スライスを作成する
まずはPHOTOSHOPを起動させます。
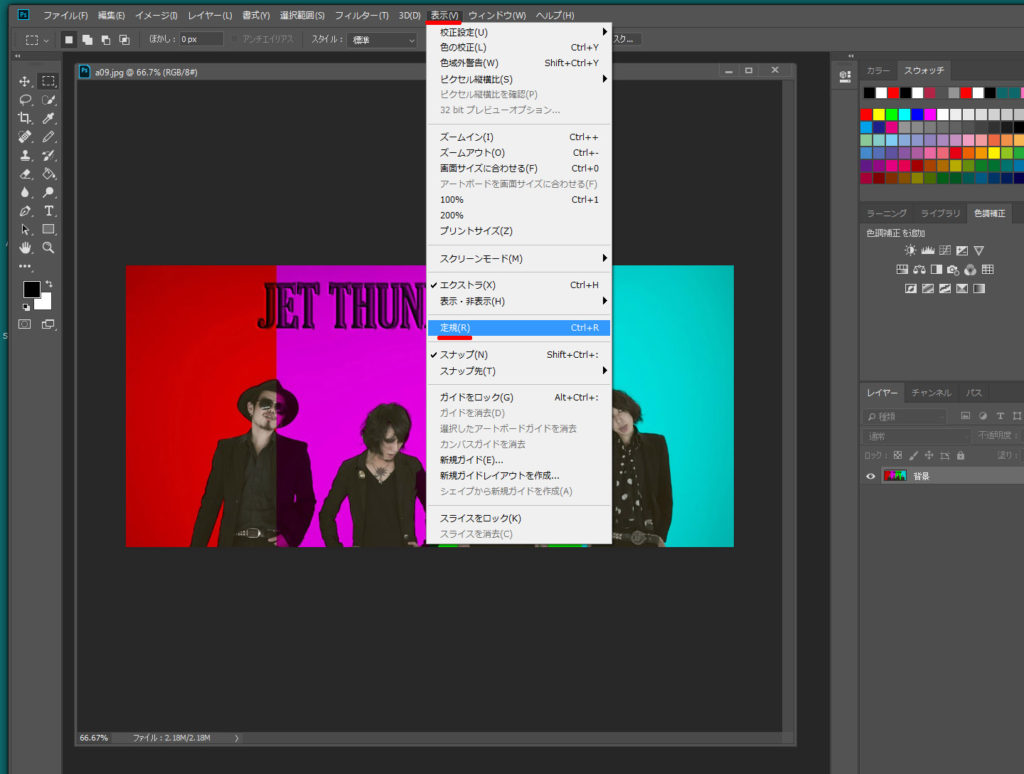
さてスライスを使う上でまず「ガイド」を表示させます。
メニューバー「表示」→「定規」を選択してガイドが表示できるようにします。
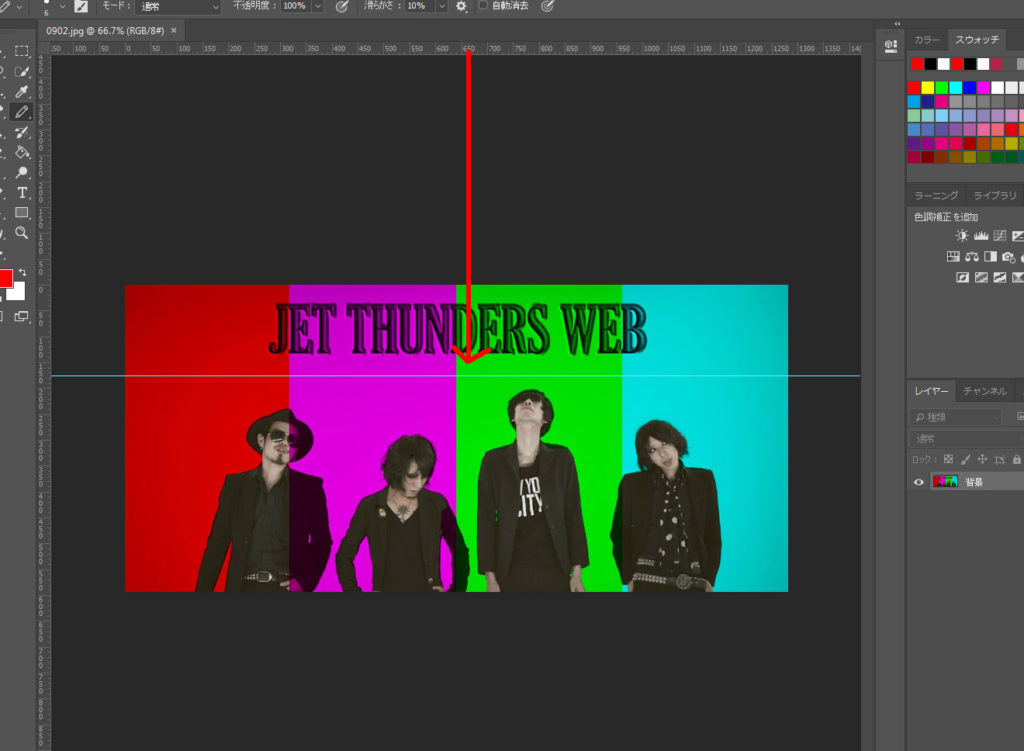
 ガイドが表示されたらガイドラインを上からドラッグしていきます。
ガイドが表示されたらガイドラインを上からドラッグしていきます。
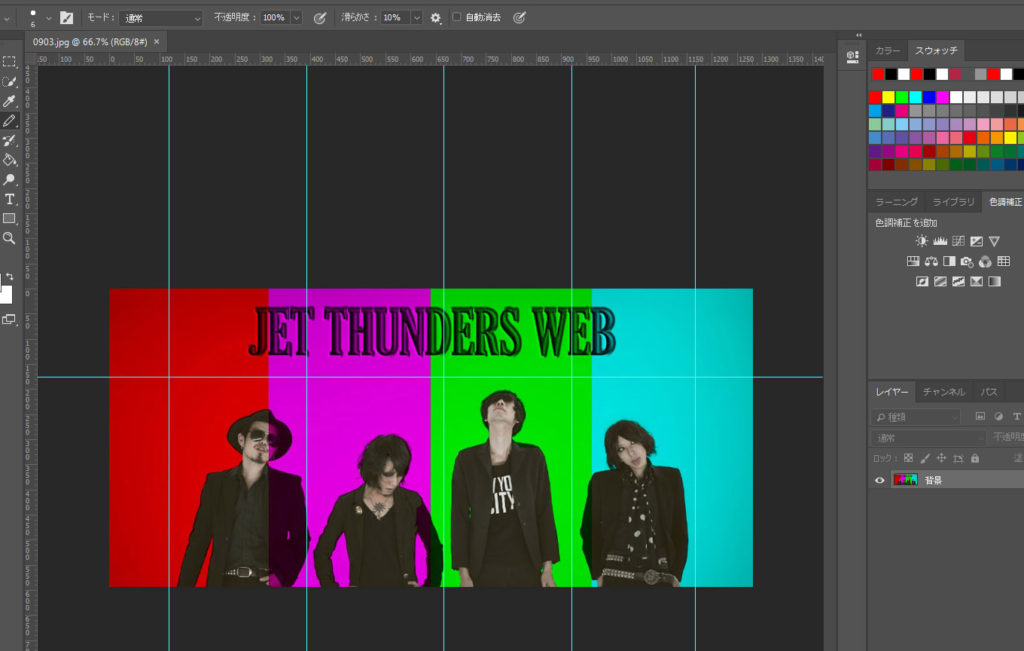
 同様に横からもドラッグして分割しておきます
同様に横からもドラッグして分割しておきます
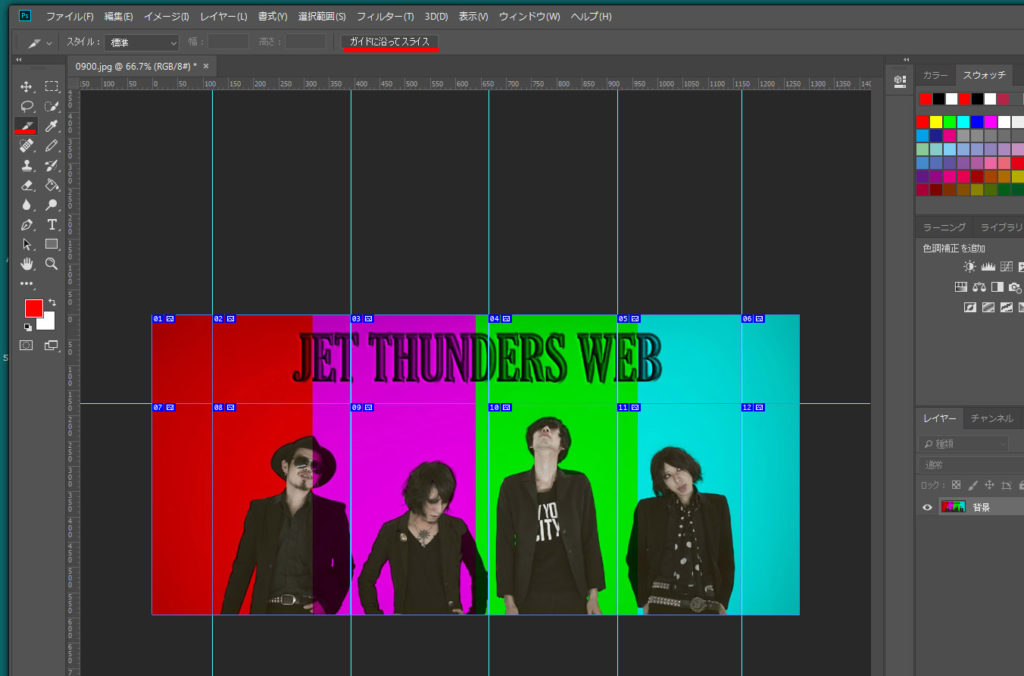
 では左の上から3番めになる「スライスツール」を選択して「ガイドに沿ってスライス」をクリックします。
では左の上から3番めになる「スライスツール」を選択して「ガイドに沿ってスライス」をクリックします。
 スライスが作成されたら今度は「表示」→「ガイドを消去」を選択してガイドラインを消去しておきます。
スライスが作成されたら今度は「表示」→「ガイドを消去」を選択してガイドラインを消去しておきます。
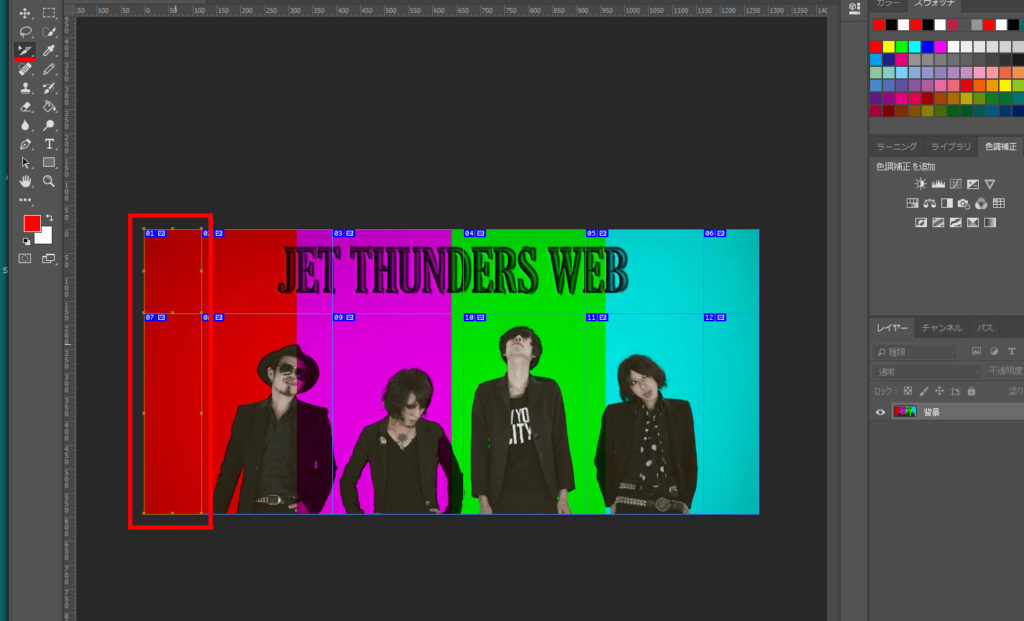
次に「スライスツール」を長押しして「スライス選択ツール」に変更し、ここでは「01」と「07」のスライスをクリックして「delete」キーで消去しておきます。
同時に選択する場合は「shift」キーを押しながら選択してください。

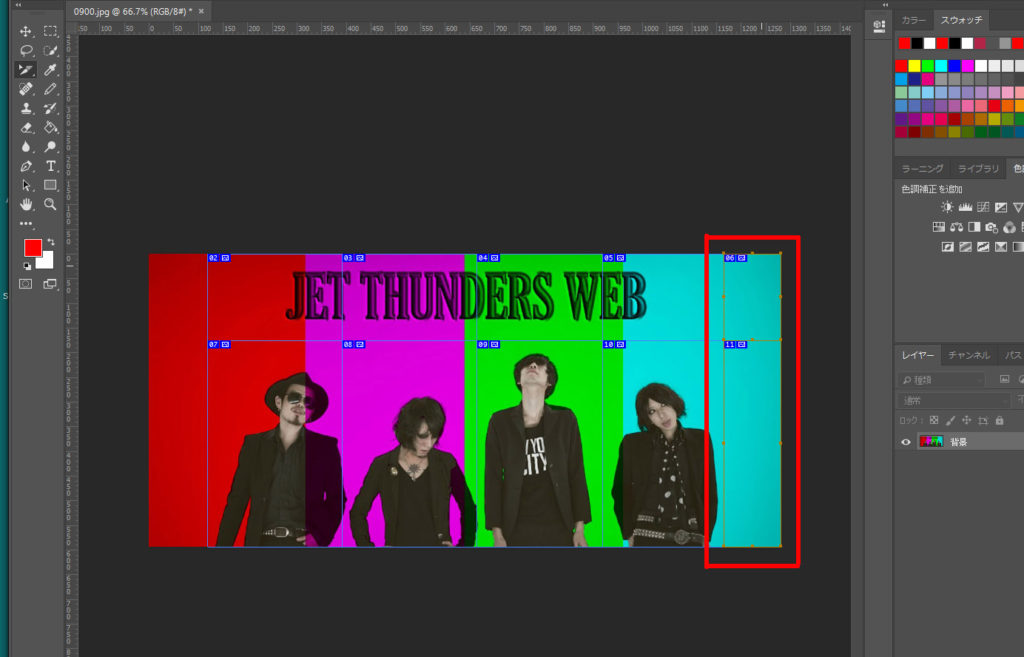
同様に「06」「11」も「delete」キーで削除しておきます。
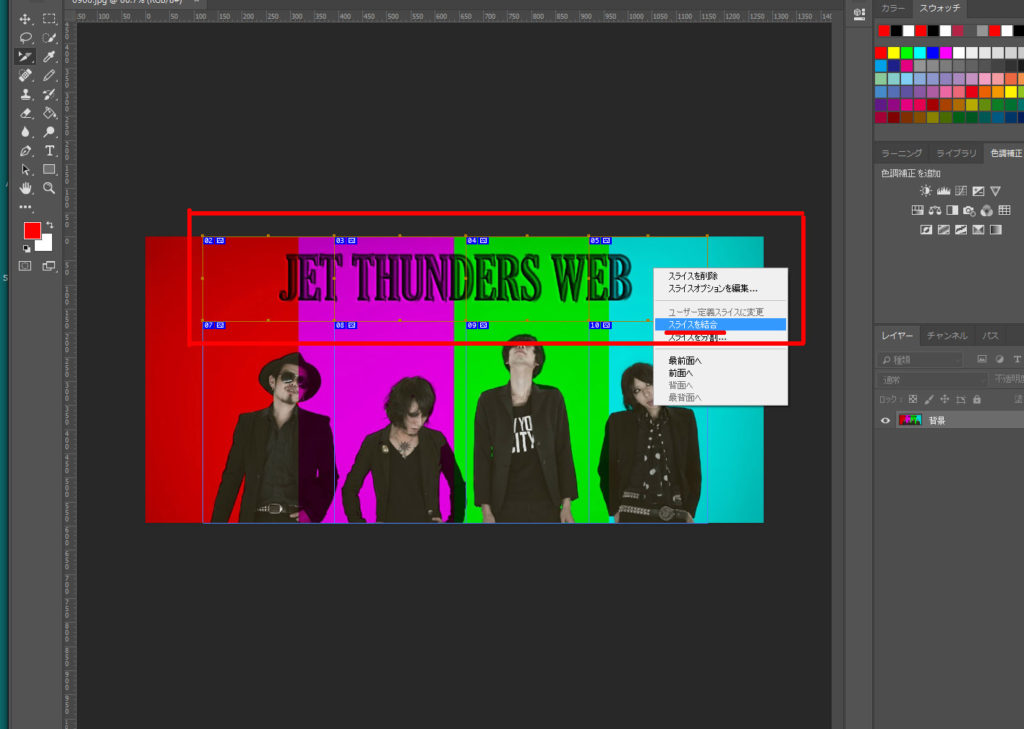
 次に「jet thunders web」のロゴの部分を「スライス選択ツール」ですべて選択し、「右クリック」で「スライスを結合」を選択します。
次に「jet thunders web」のロゴの部分を「スライス選択ツール」ですべて選択し、「右クリック」で「スライスを結合」を選択します。
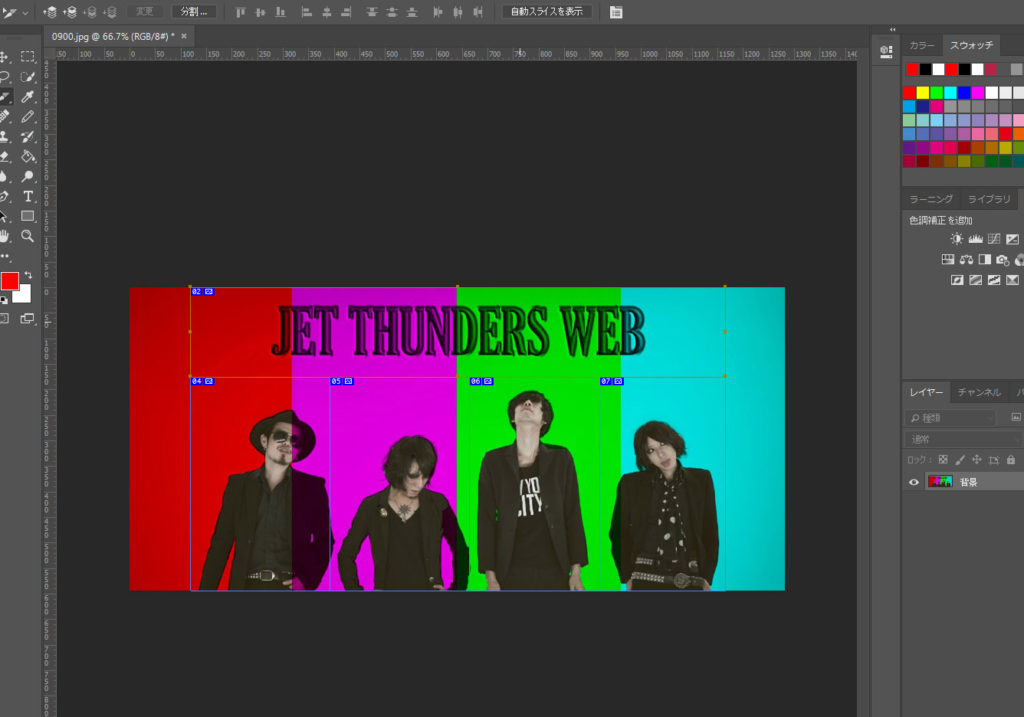
 これでロゴ部分の4つのスライスがひとつに結合されました。
これでロゴ部分の4つのスライスがひとつに結合されました。
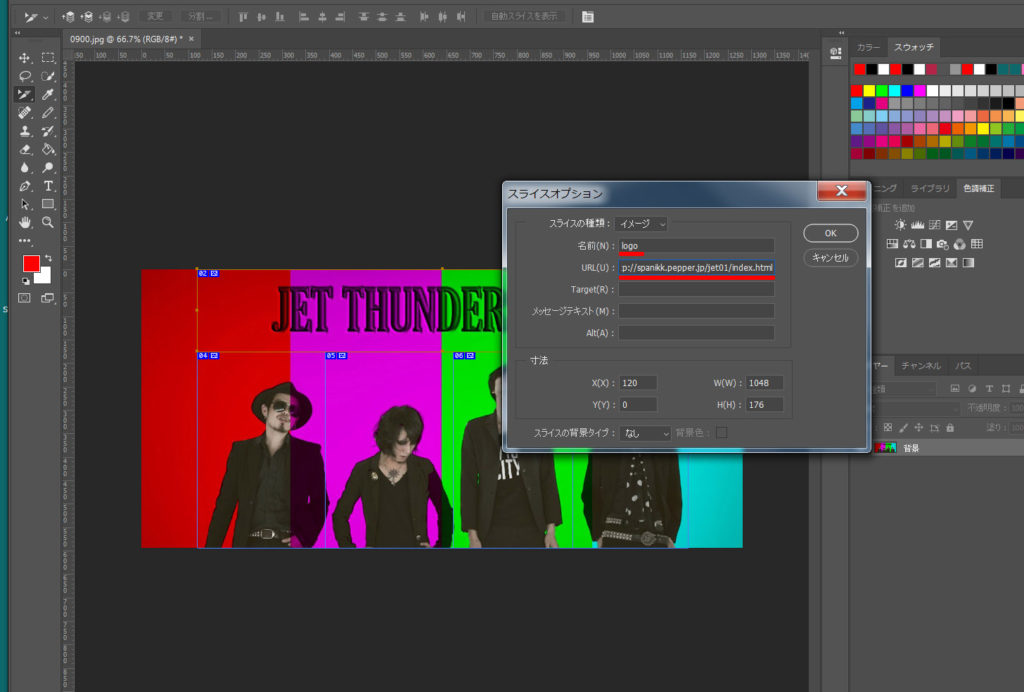
 次にひとつに結合されたロゴのスライスをダブルクリックし「スライスオプション」を表示します。
次にひとつに結合されたロゴのスライスをダブルクリックし「スライスオプション」を表示します。
ここでは名前とリンク先のURLを入力しておきます。
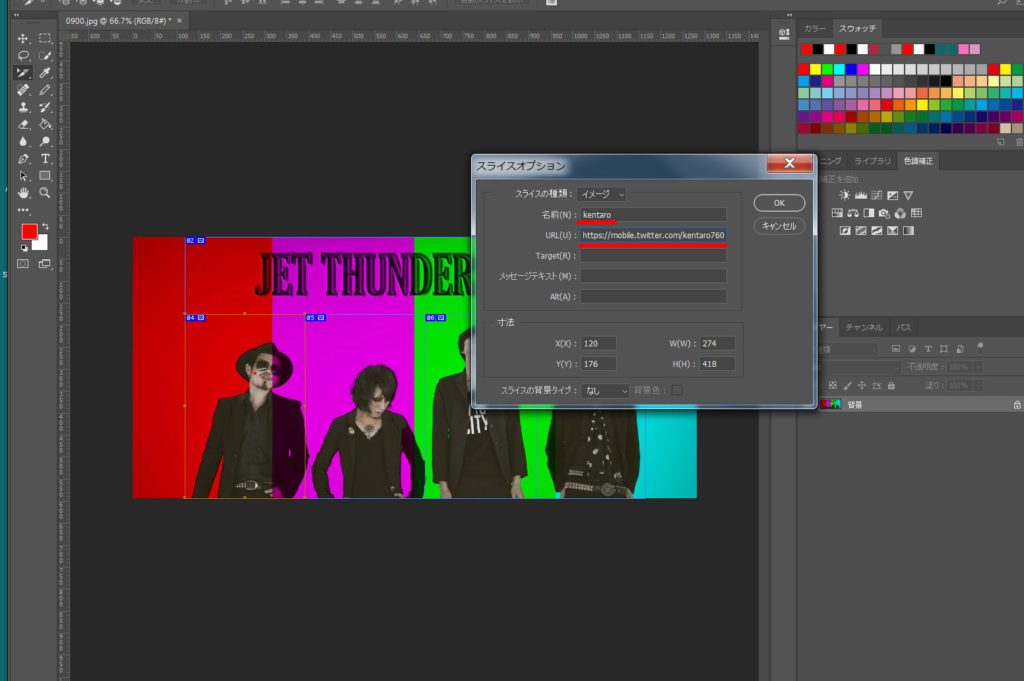
 ロゴの下にある4つのスライスも同様にダブルクリックして「スライスオプション」を設定しておきます。
ロゴの下にある4つのスライスも同様にダブルクリックして「スライスオプション」を設定しておきます。

スライスをHTMLで書き出す
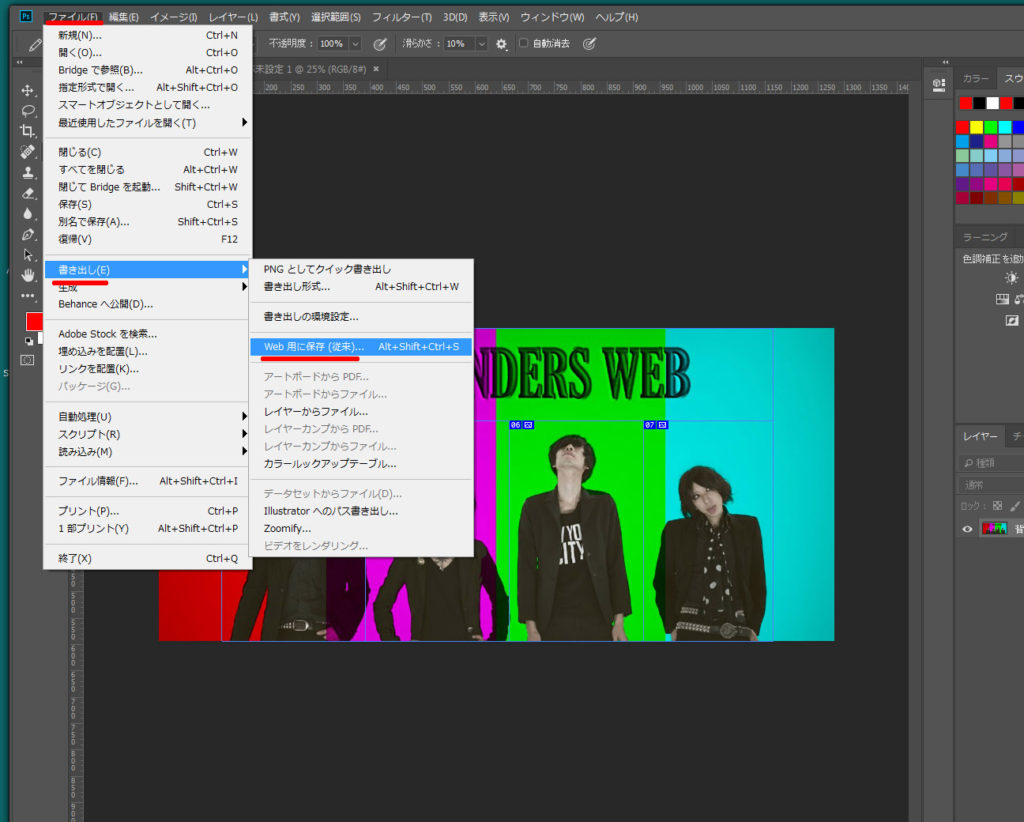
では次にメニューバーの「ファイル」→「書き出し」→「Web用に保存」を選択します。
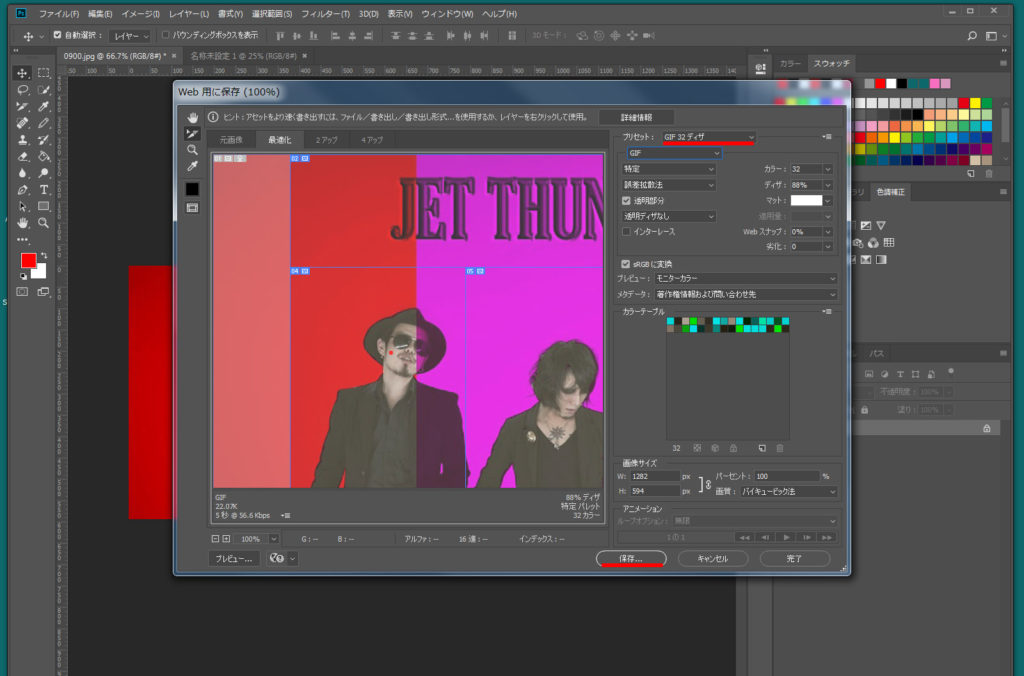
 「プリセット」に「GIF 32ディザ」を選択して「保存」をクリックしておきます。
「プリセット」に「GIF 32ディザ」を選択して「保存」をクリックしておきます。

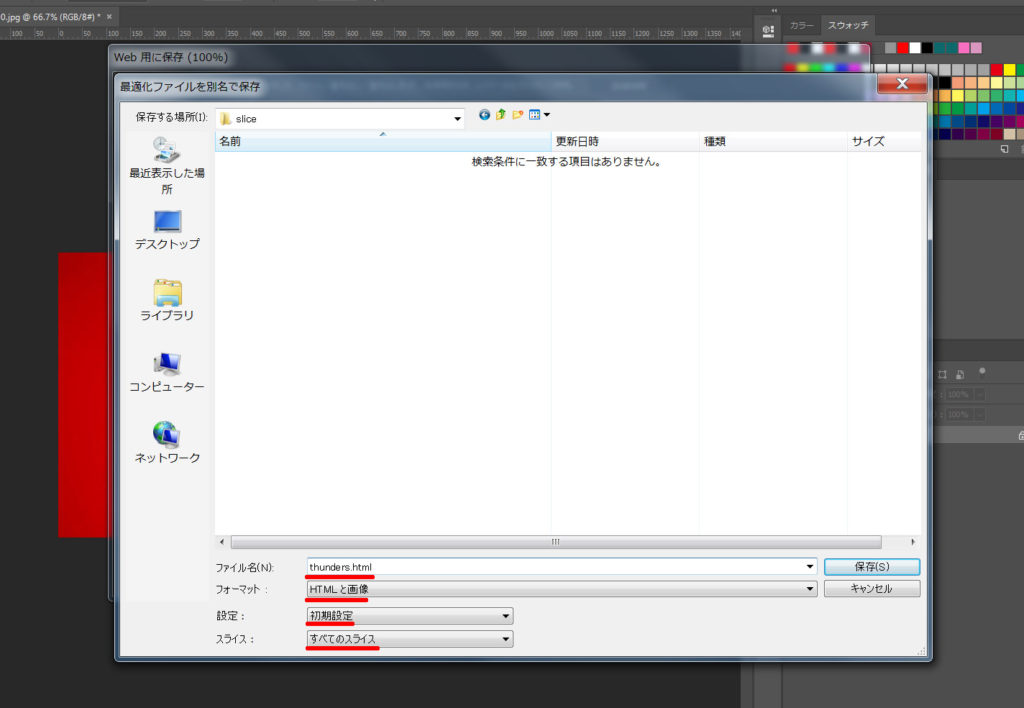
ファイル名をつけて以下の設定に合わせておいてください。
フォーマット:HTMLと画像
設定:初期設定
スライス:すべてのスライス
よろしければ「保存」をクリック

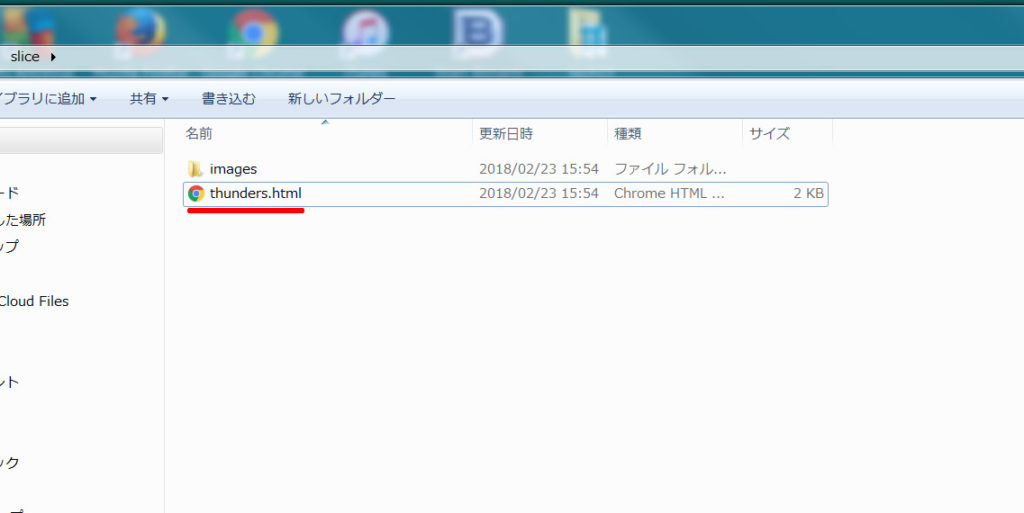
では保存先のフォルダを開いてみましょう
保存指定したフォルダに「images」と「html」ファイルが保存されています。

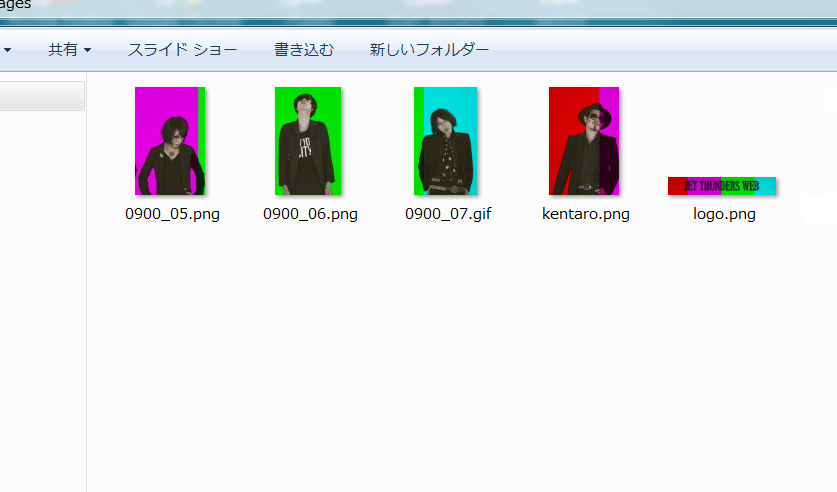
「images」を開いてみるとスライスされた画像が入っています
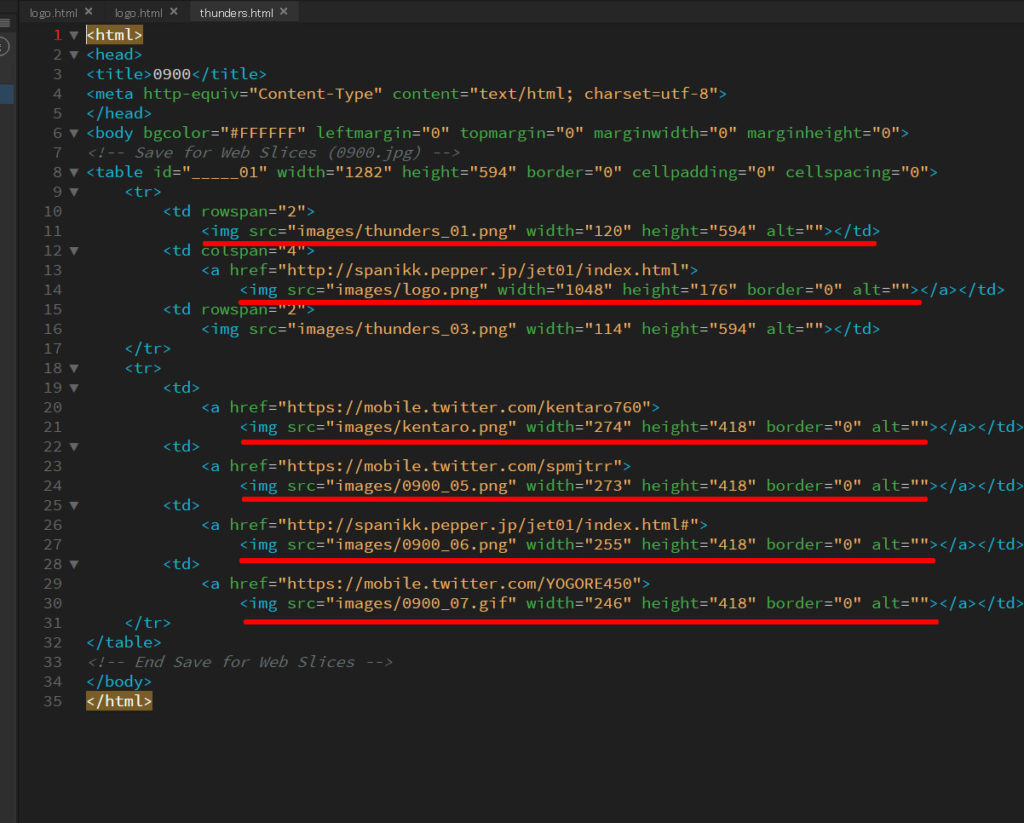
 今度は作成された「htmlファイル」のコードをエディターで開いてみましょう。
今度は作成された「htmlファイル」のコードをエディターで開いてみましょう。
リンクの貼ってあるイメージ画像が並んでいます。

ブラウザで実際に表示してみましょう

一見、一枚の画像がぺたりと貼ってあるようにみえますが、画像はスライスされて表示されています。
試しにカーソルポインターののった色々な場所をクリックしてみましょう

無事にリンク先に飛びました。
なんとも簡単にリンクの貼られたテーブルファイルが完成しました
Leave a comment