ワードプレスのローカル環境を作ってみる

「ワードプレスでオリジナルテーマを作る」っていうとなんともハードルの高いことをするんじゃないかって気がしませんか?
順番通りにやっていけばさほど難しくもないです。
ではまず一番最初にローカル環境を作ってみましょう
ローカル環境を作ってみる
ローカル環境とはインターネットなどのネットワーク越しに存在する環境ではないという意味です。
たとえばあなたがパソコンでエクセルを編集していたとしてもそれはサーバー上にアップされた環境ではなく、あくまでもあなたのパソコン内で成立している事柄です。
つまり個人パソコンの内部は基本的に「ローカル環境」です。
そしてネットにサーバー接続された状態で初めてインターネット公開が可能となるわけですが、まずサーバー上にアップする前にwordpressを自分のパソコン内部で構築し、その後にレンタルサーバーを通してインターネット公開することになります。
必ずローカル環境を作らなければいけないの?
もちろんレンタルサーバーに直接ダウンロードしていく方法もあります。
それについては次回にまた触れてみたいと思いますが、今回はまず自分でローカルサーバー環境を作ってみましょう。
Bitnamiをダウンロードしてみる
ローカルサーバー環境を用意すると自分のパソコン上だけでワードプレスを動かしてサイト作成ができることになります。
ローカルサーバーを作るまでのアプリは「XAMPP」「MANP」などが有名ですが、ここでは手っ取り早くローカル環境を作るために「bitnami」をインストールして使っていきましょう。
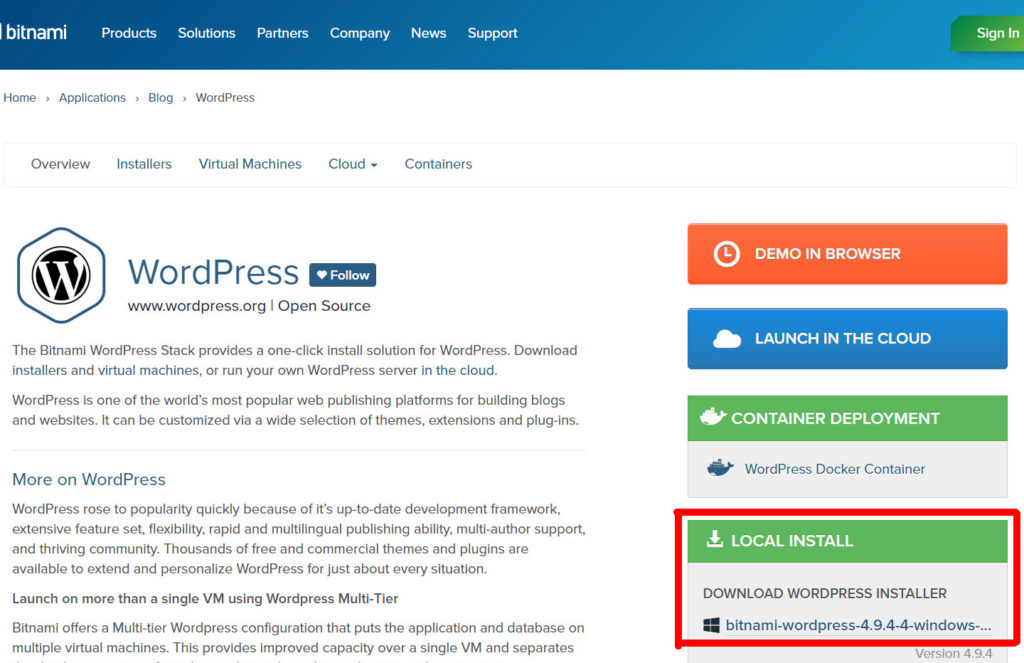
https://bitnami.com/stack/wordpress
まずはこちらにアクセスしてインストーラーをダウンロードします。

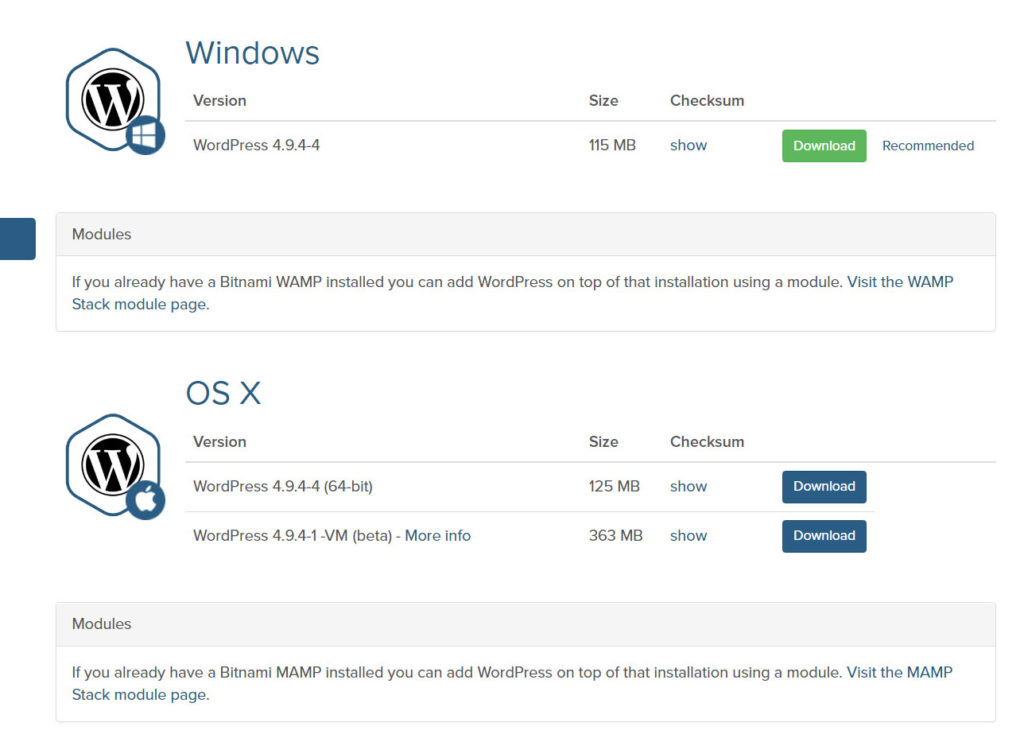
次にOSを選びます。
とりあえずマックか、ウインドウズかを選択してダウンロードしましょう。

さて、インストーラーの準備ができたら実際に起動してみます。
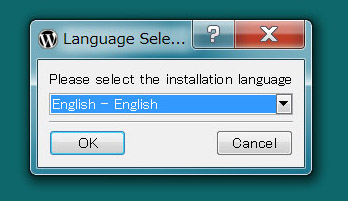
言語の選択に日本語は入っていないので、まずは「ENGLISH」を選択して「OK」をクリックします。

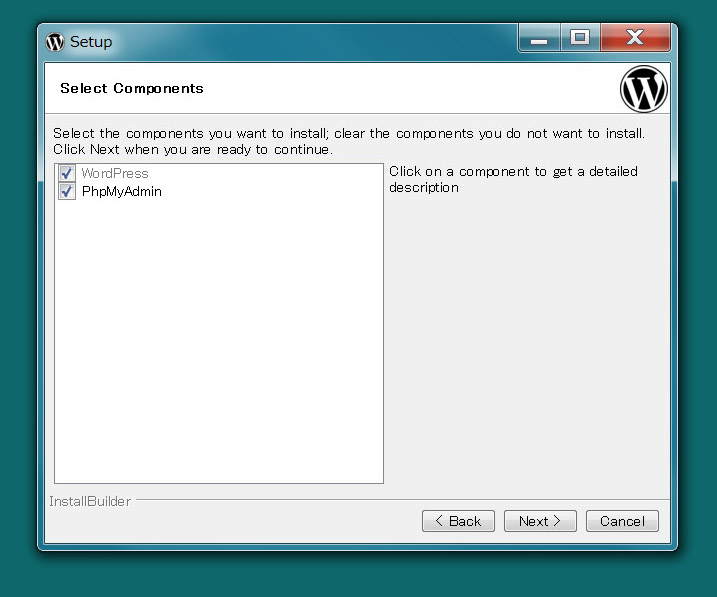
セットアップ画面が開いていくので「NEXT」をクリックしていきます。

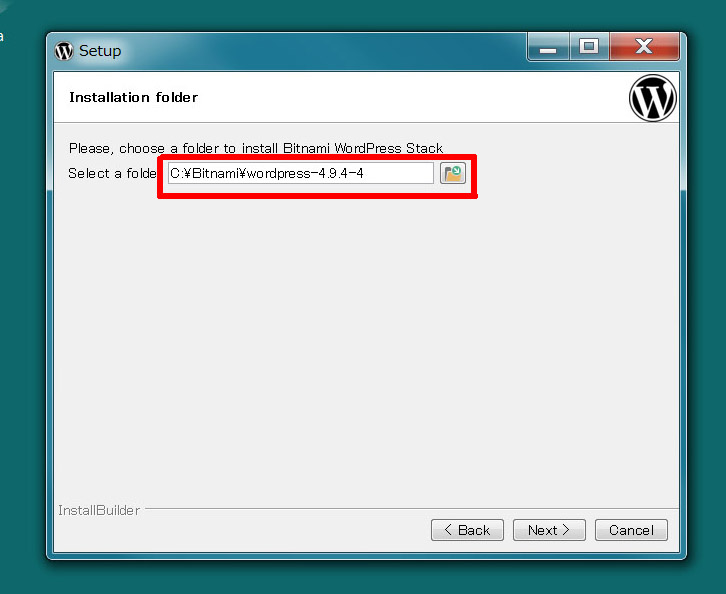
こちらがインストール先になります。
Cドライブの直下ですね

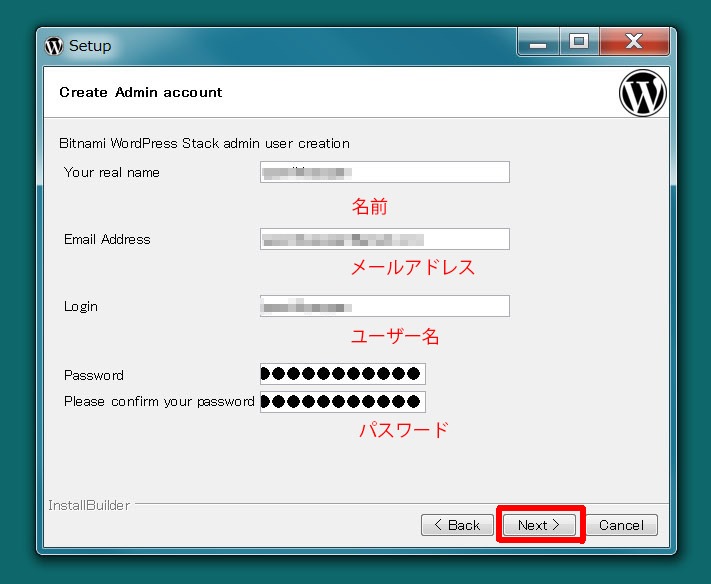
ワードプレスユーザーを作成するため四ヶ所に記述をしていき、「NEXT」をクリックしていきます。

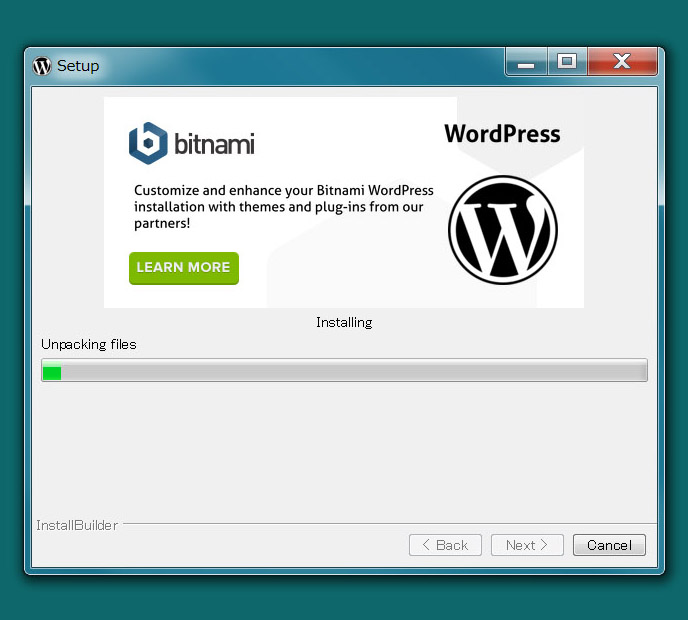
さていよいよインストールです。
ちょっと時間がかかりますが気長に待ちましょう。

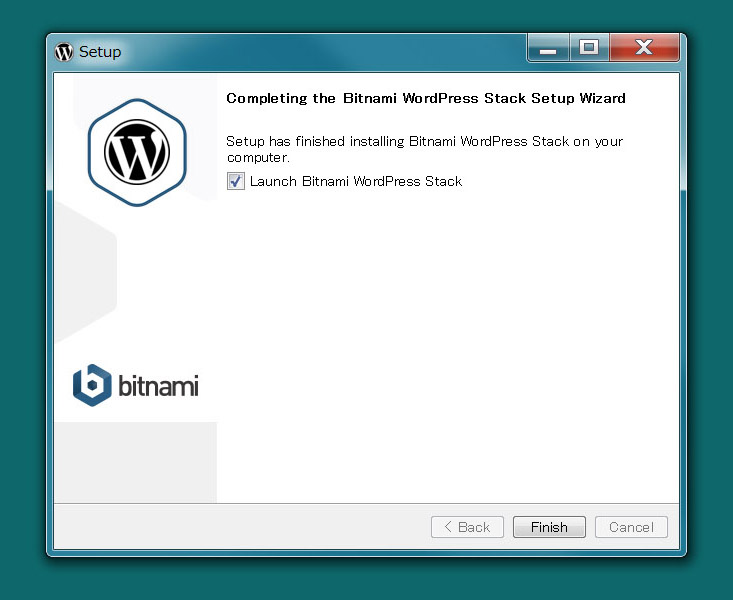
さてインストールが完了したらチェックを入れて「FINISH」をクリックします。

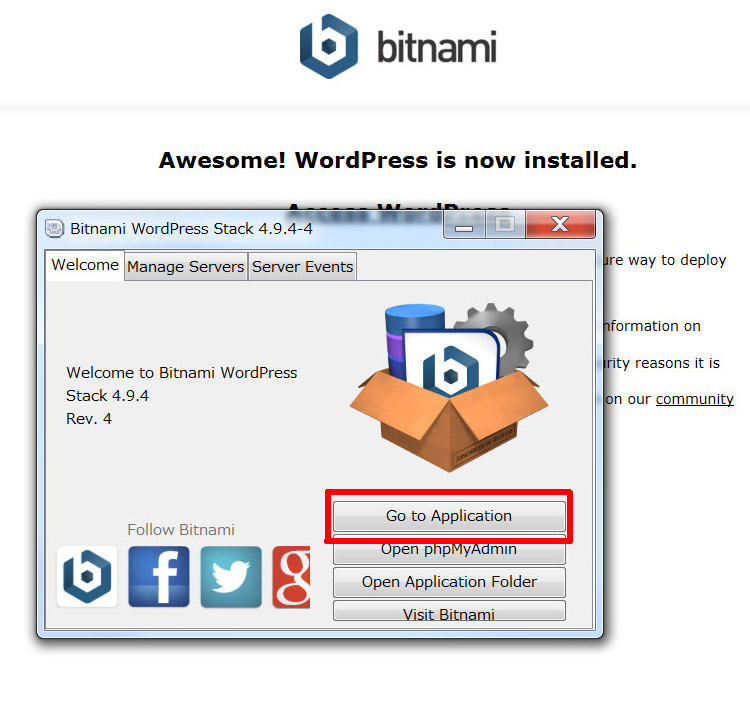
では「Go To Application」をクリックして次の場面の「Access Bitnami WordPress StacK」をクリックします。

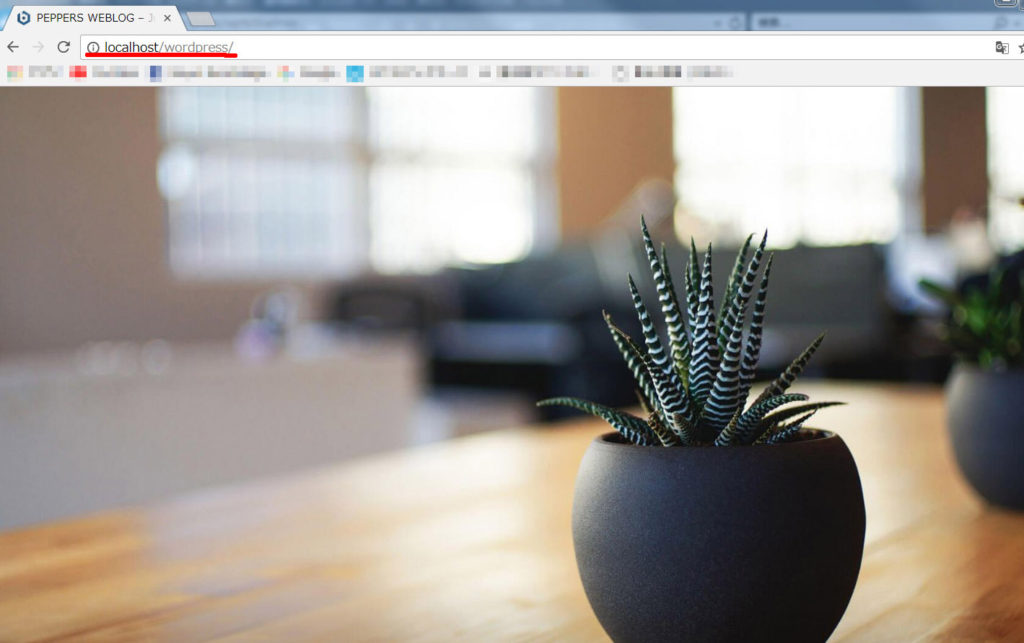
はいこれでサイトのトップページが開きました。

どうやら無事にインストールされているようですね。
さて上のURLを確認してみてください。
http://localhost/wordpress/になっていると思います。
つまりこれはlocalhostといったフォルダの中にwordpressのフォルダが格納されていることを意味します。
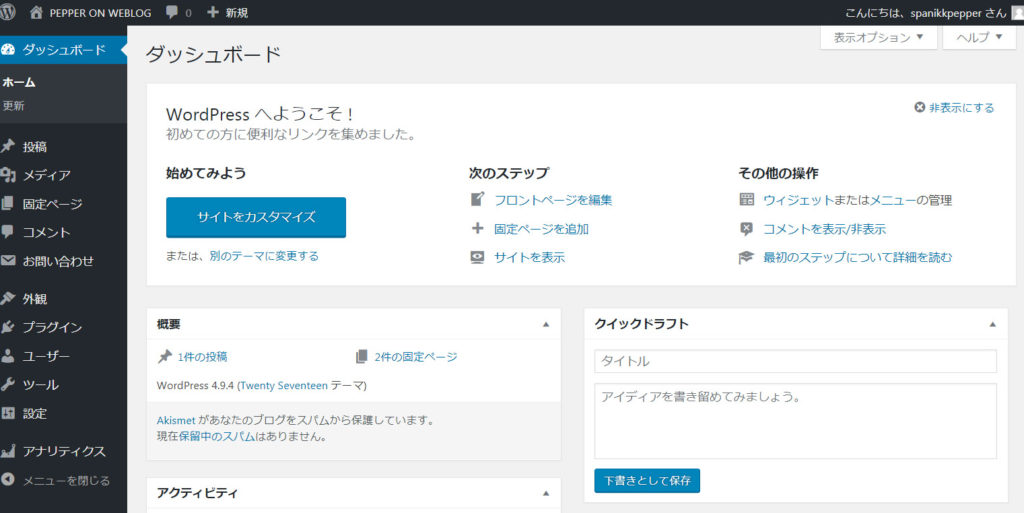
次に「http://localhost/wordpress/wp-login.php」にアクセスするとユーザー名とパスワード名を指定する画面になります。
そしてログインを押せば管理画面に入れると思います。

次回はサーバーを使ったワードプレスのインストールについて触れていきます。
Leave a comment